JWT
JSON Web Tokens (JWT) is a compact and self-contained authentication method that allows information to be securely transmitted between parties as a JSON object.
Leveraging cryptographic signatures, JWT ensures the integrity and authenticity of data, making it a powerful choice for web and mobile applications.
Experience the speed and efficiency of stateless authentication, where every interaction becomes a breeze, and users can seamlessly access resources without repetitive logins.
Set Up JWT
Requests made to the Ideanote API need to include a token.

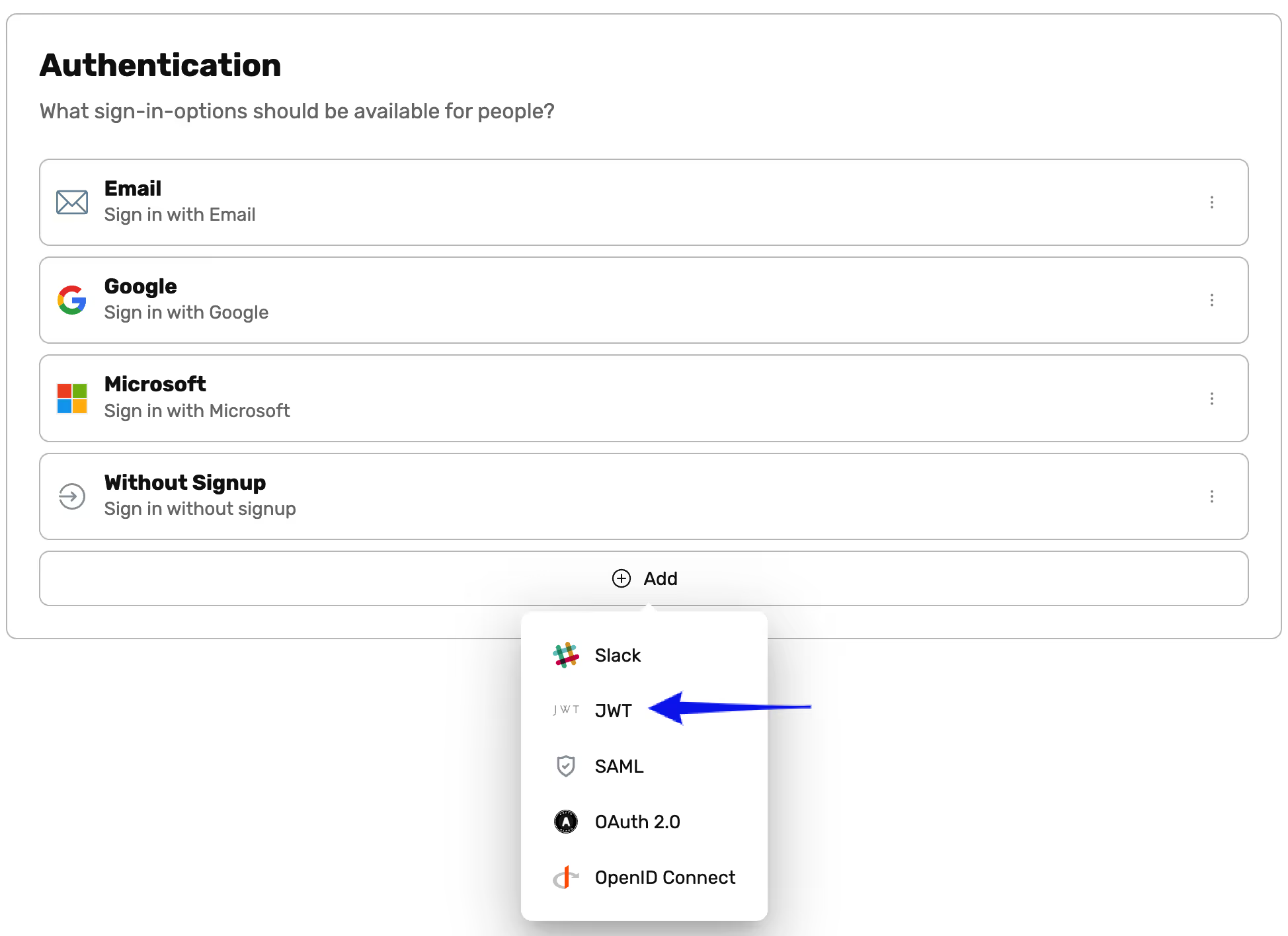
- In your Workspace navigate to the Settings then Authentication
- Click Add and chose JWT
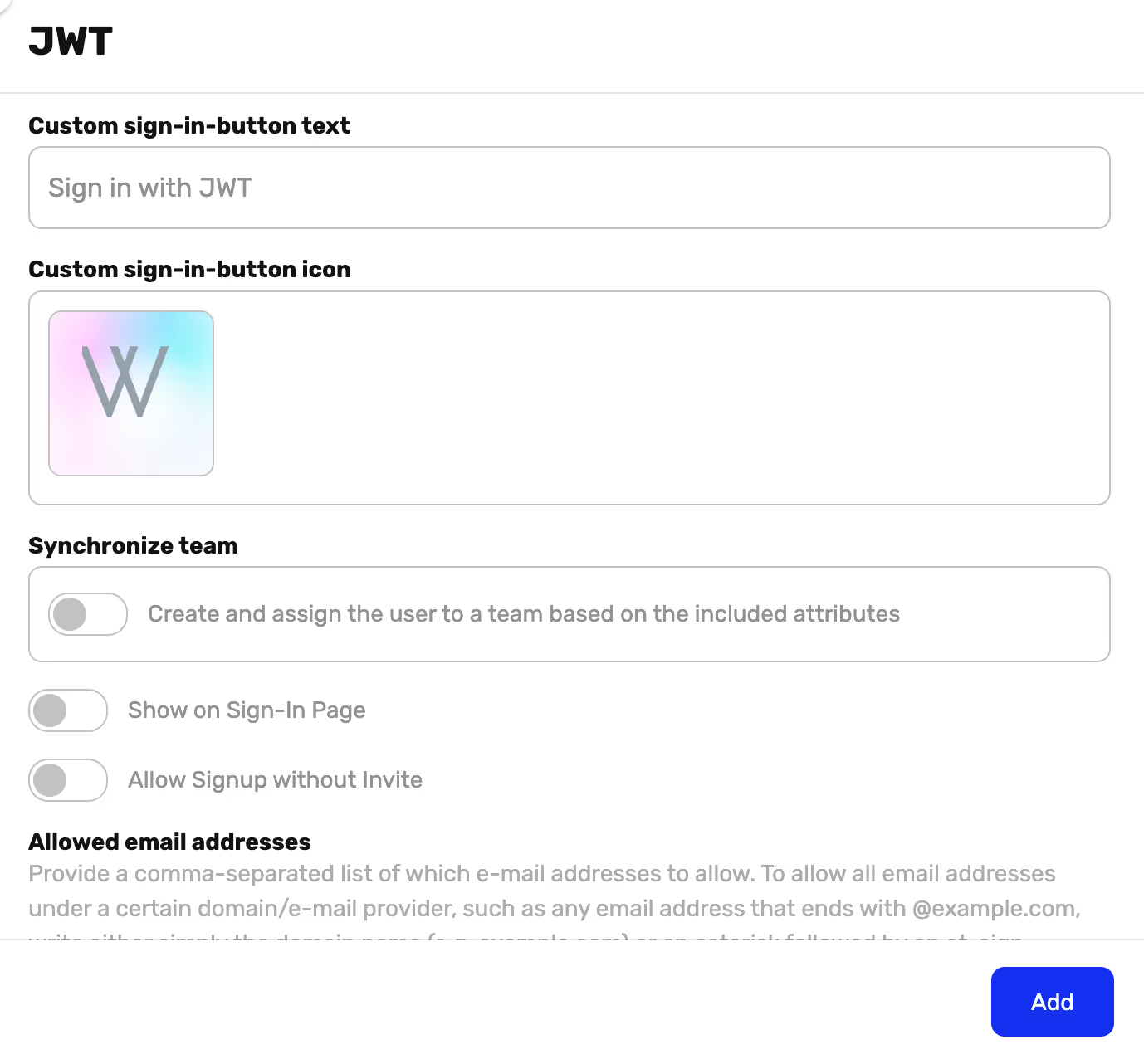
- Go through the Setup Dialog that appears

JWT data fields
Ideanote expects the structure of the JWT payload to match the following:
- name: full name of the user (optional)
- avatarUrl: an URL to the avatar of the user (optional)
- sub: user ID in your system
- email: email of the user
- locale: locale of the user
- subdomain: the subdomain of your Ideanote workspace
- department: The department the user works in (we think this is found on a user property called "User Site" in the data you generate the JWT from).
- country: The country the user works in (we think this is found on a user property called "User Country" in the data you generate the JWT from.
Each of your workspaces are preconfigured with a shared JWT secret that can be provided to you upon request. You will need to sign the JWTs with the secret corresponding to the relevant workspace.
Authorization header
To authenticate API calls, provide the signed JWT using the Authorization header as such:
Authorization: Bearer <JWT>



