Custom Buttons
Our Custom Widget Buttons offer flexibility for your Widgets, allowing you to configure each button with ease, whether you're adding a brand-new Widget or refining an existing one.
Simply click on the three dots next to the Widget name, and select "Edit" to unleash your creativity and craft a Widget that aligns perfectly with your vision.
Tip: Rename your Widgets to user-friendly names - instead of keeping the randomly generated ones. Choose names that may indicate to other editors where Widgets are embedded e.g. Intranet Campaign June 2023.
Add a Custom Button
You can add Custom Buttons to your Widget on the Welcome Page and the Success Page. Both pages are optional, so these Buttons only appear when the Pages are enabled.
You can link to custom URLs (e.g. https://example.com), link to other parts of your workspace (e.g. https://unicorn.ideanote.io/home) or link to preset URLs of the widget that are suggested in the dropdown (e.g. /idea-submission).
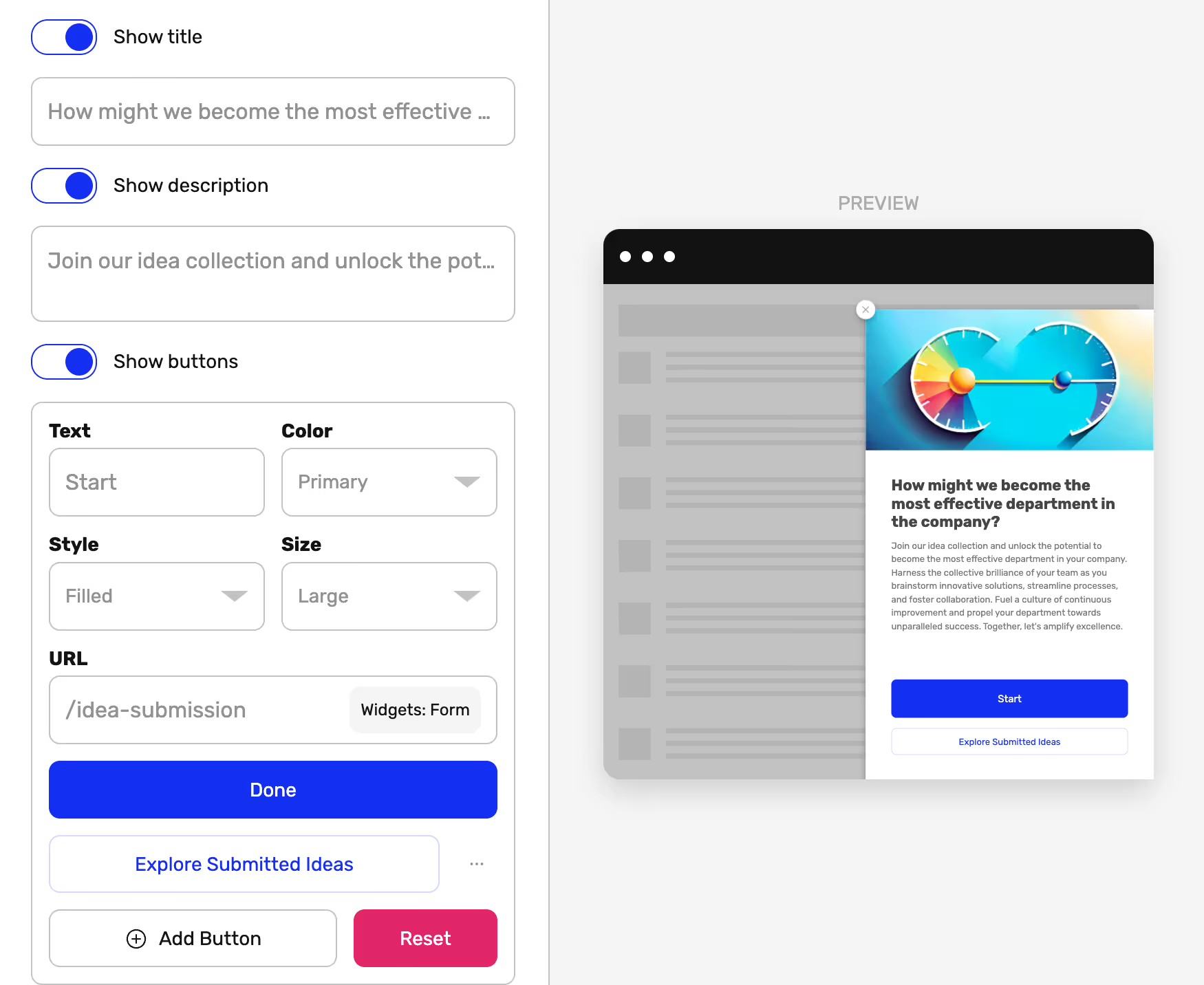
Each Custom Button can be styled with a text label, a color a style, a size and a URL.
Tip: If you want to create a multi-language experience you can create multiple Widget links or use Custom Translation Variables.
Welcome Page
You can add Custom Buttons on the Welcome Page of the Widget, for example to let people explore ideas that are already submitted or to link to custom terms for the idea collection.

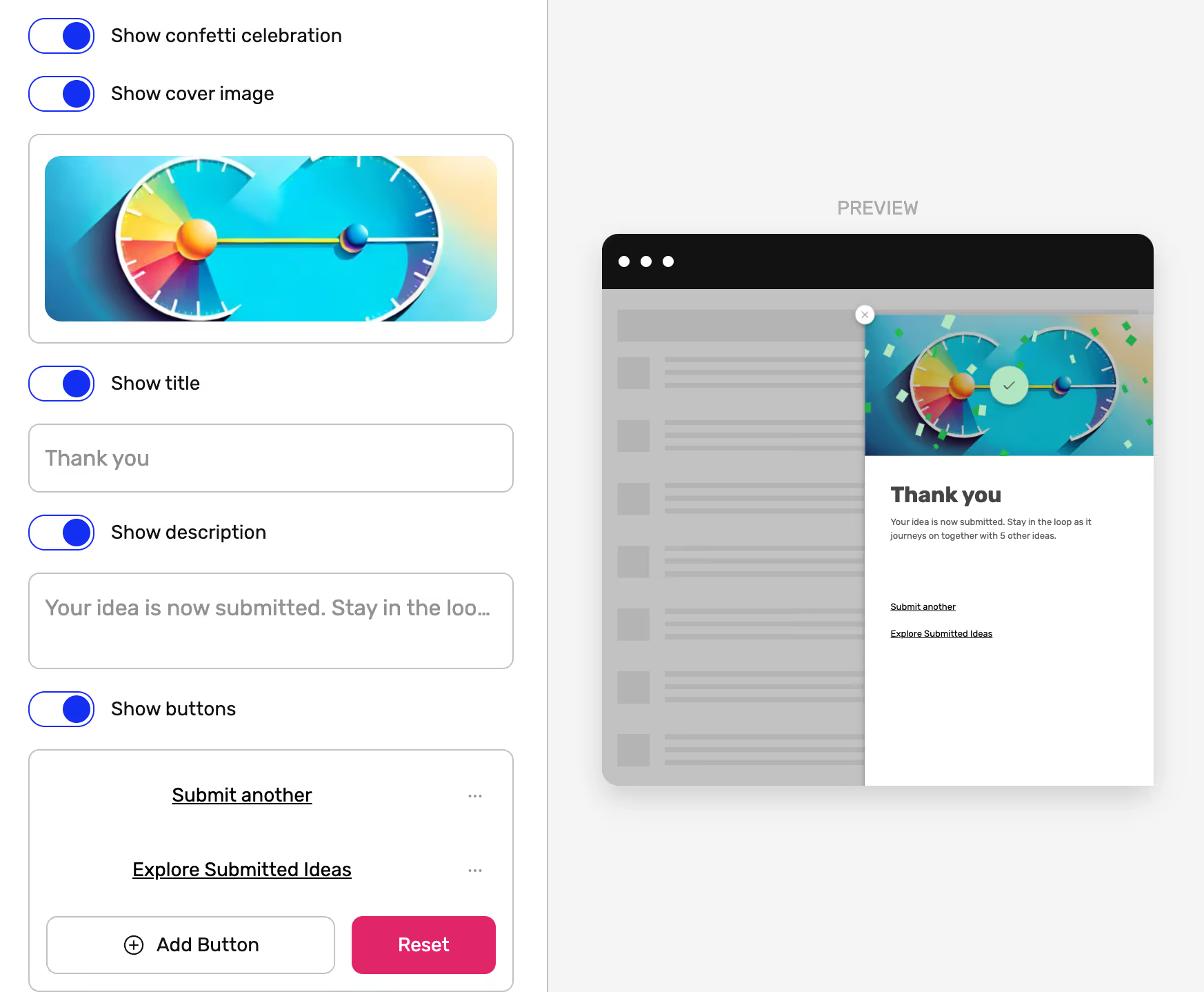
Thank You Page
You can add Custom Buttons on the Thank You Page of the Widget, for example to link back to the form to submit another idea.