Widget Types
Collect ideas from your website, intranet and more channels by creating momentum and traffic with a seamless access way of collecting ideas.
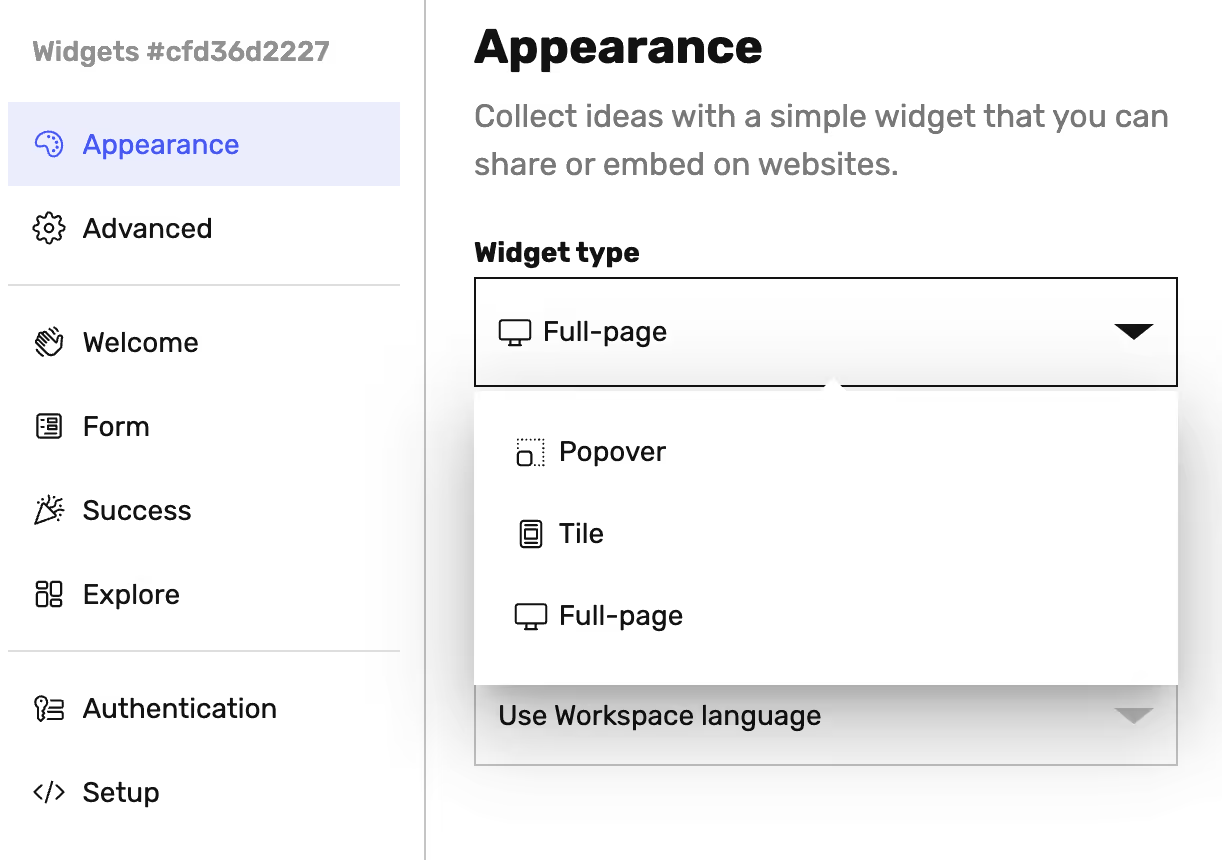
There are 3 different types of Widgets: Full Page, Pop over and Tile.
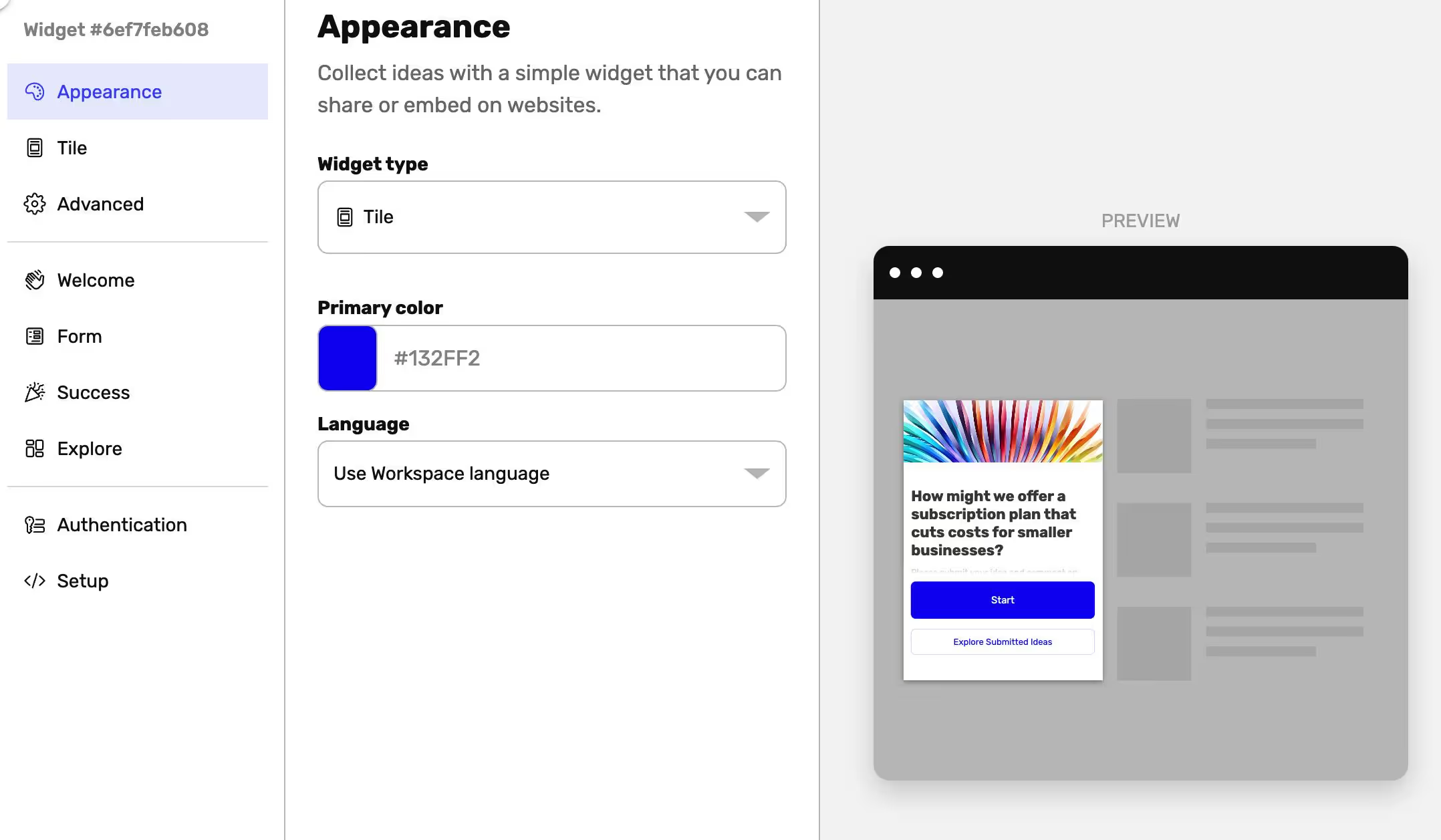
You can select the Widget Type on the first page of the Widget Settings, under Appearance > Widget Type.

Full-Page Widgets
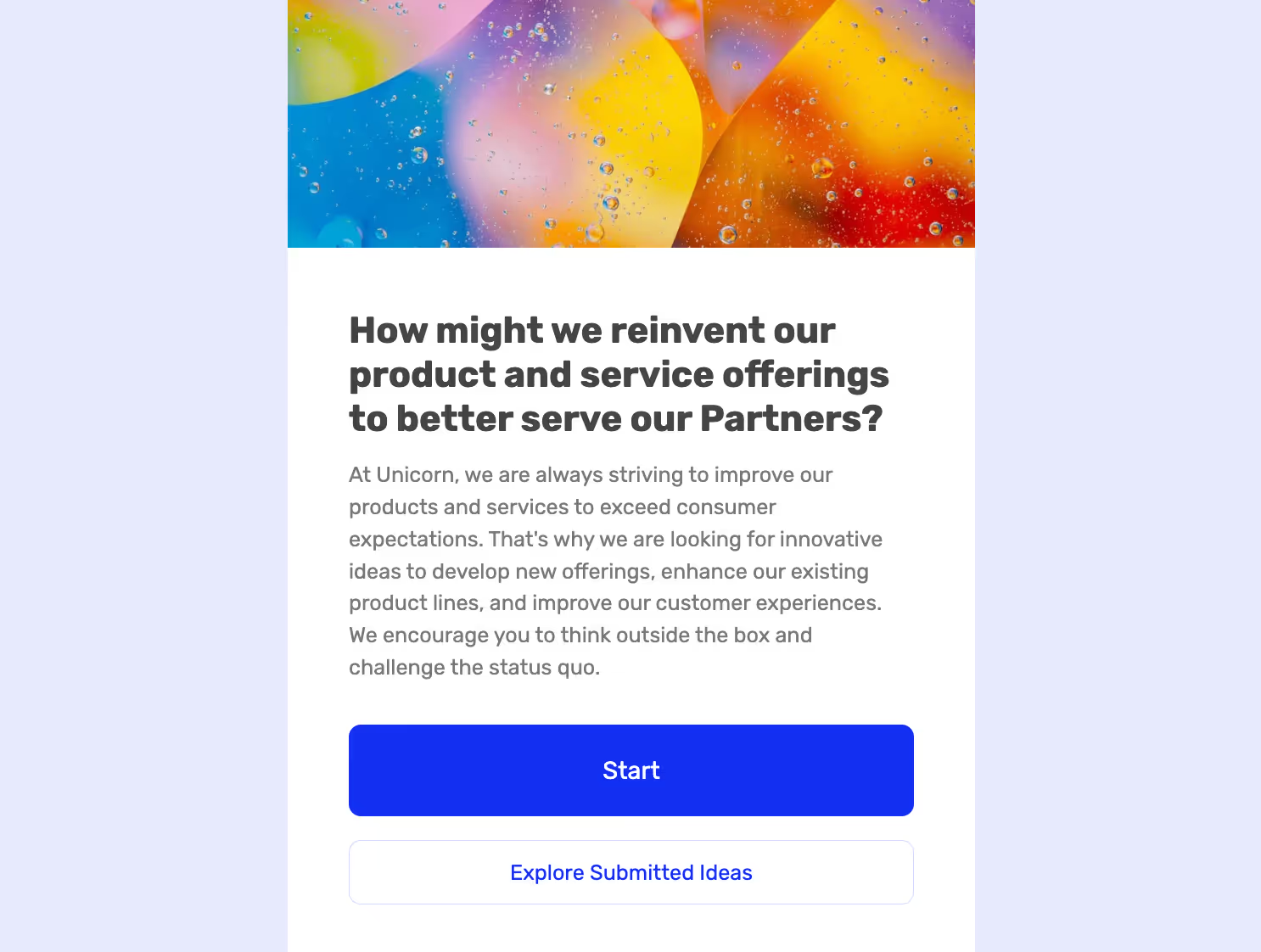
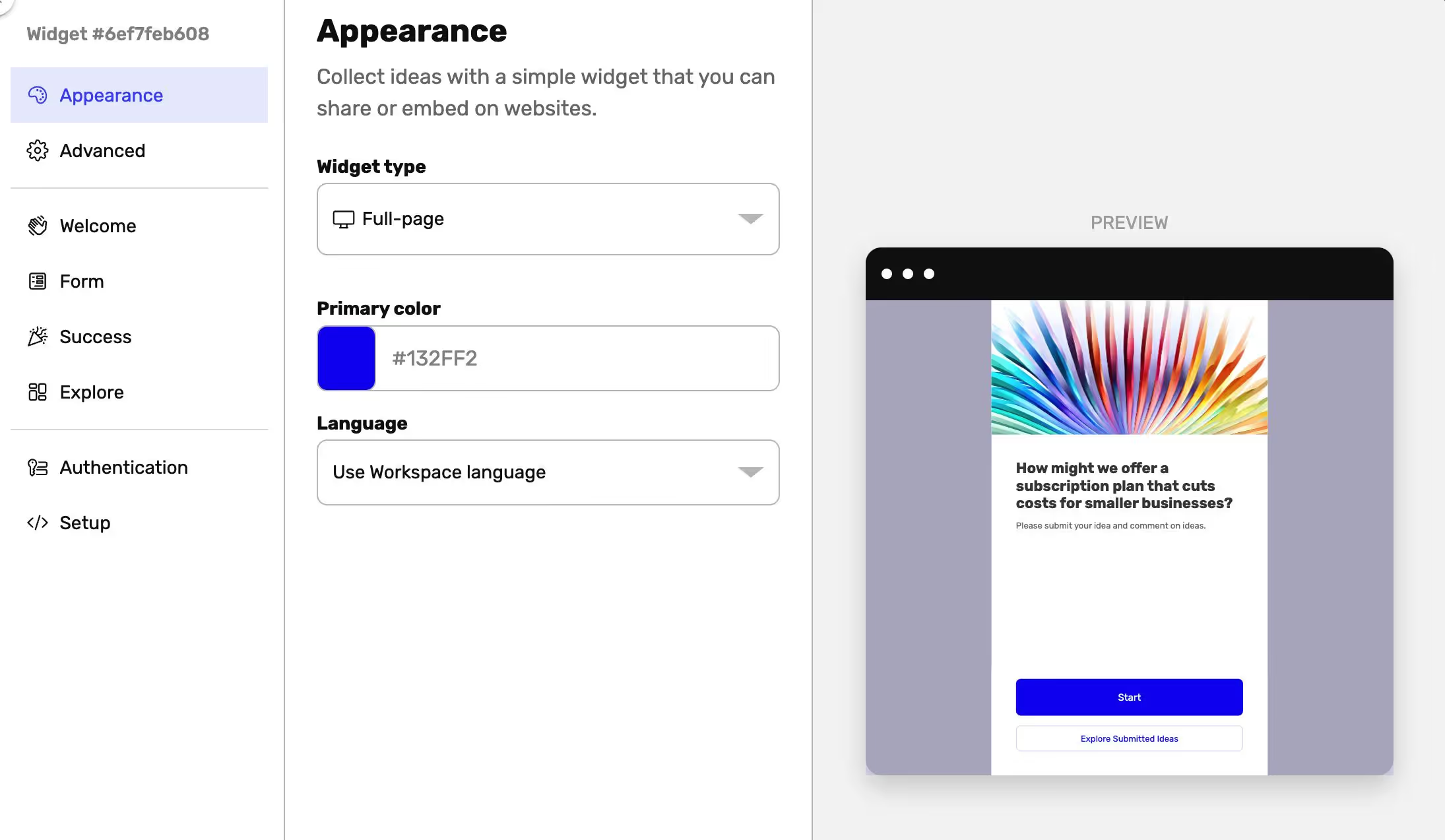
Specially designed as streamlined versions of the Ideanote Webapp, these widgets provide your Audience with a captivating, step-by-step flow to effortlessly submit their brilliant ideas and embark on fruitful collaborations.
Curious to see the Full Page Widget? Just click on the image below to see a it in action.

Share a Full Page Widget
Full Page Widgets use URLs hat you can share with users so they can submit ideas on any device.
E.g. https://idea-widget.ideanote.io/?config=07f4025bad
Simply create your Full Page Widget, copy the unique URL, and share it with your colleagues, customers or the world.
Common ways of sharing include sharing the link in an email, a chat message or encoded as a QR code on a poster.

To create a Full Page Widget
- Go to the Idea Collection
- Click the Share button in the top right corner
- Click on the Widgets option
- Click Add button
- Choose Full-Page
- Click Setup
- Click Copy Link to save the Widget URL to your clipboard
- Paste the URL to your communication and share it.
Pop Over Widget
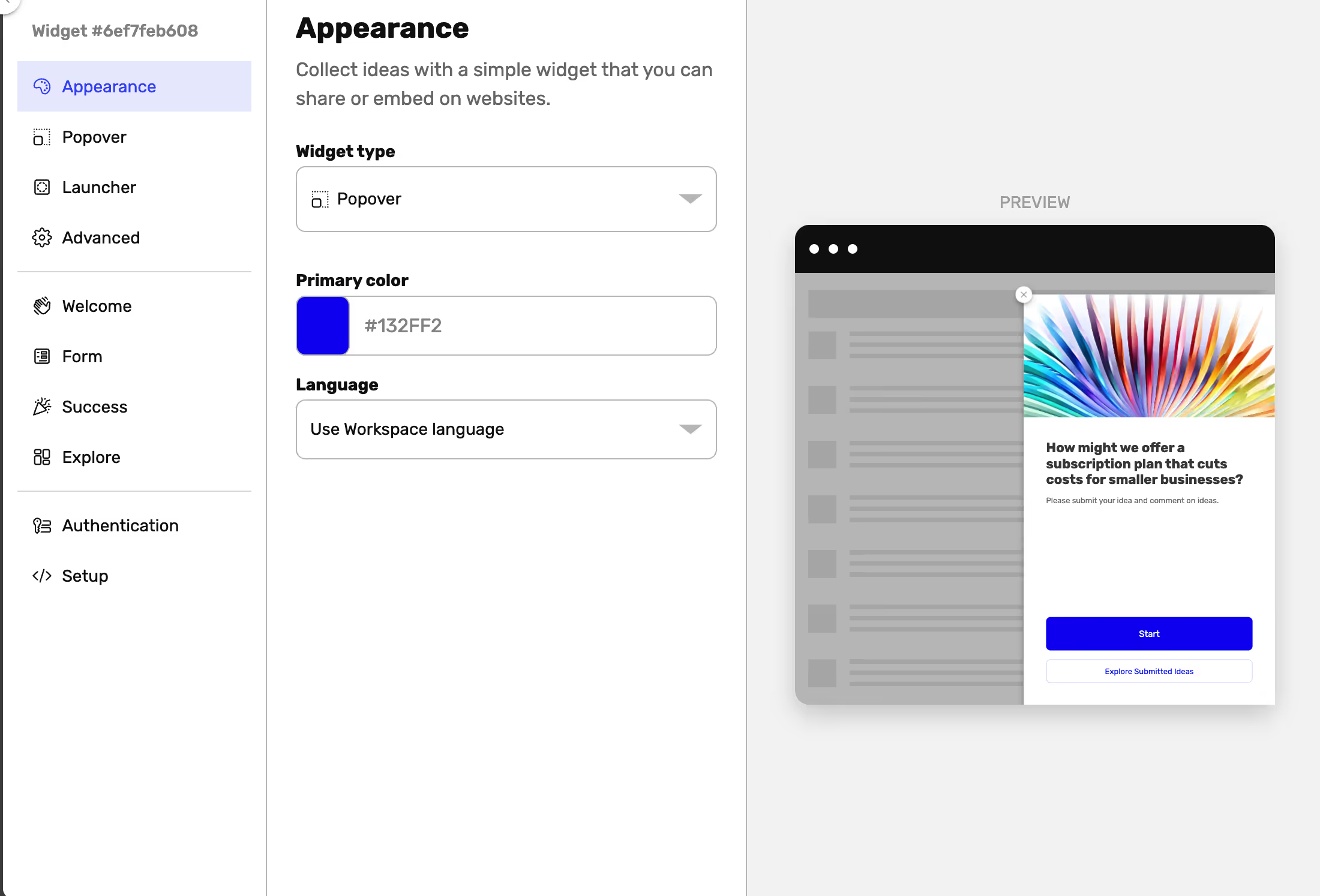
An interactive overlay solution, the Pop Over Widget captures the essence of the Ideanote experience. This widget bursts forth on command, inviting users to share, discuss, and expand on groundbreaking ideas without navigating away.
Thinking about using the Pop Over Widget? Click the link below to witness its how it might appear.
Embed a Pop Over Widget
Pop Over Widgets function through trigger actions on webpages, such as button clicks or page scrolls. This makes it a breeze for users to engage when the moment is right.
Frequent uses include activating on landing pages, triggering through call-to-action buttons, or revealing after a predetermined page scroll depth.
You can launch a Pop Over automatically, based on user actions like the click of a button or more advanced settings like sampling.

- Go to the Idea Collection
- Click the Share button in the top right corner
- Click on the Widgets option
- Click Add button
- Choose Popover
- Click Setup
- Click Copy Code to save the code to your clipboard
- Paste the code on the HTML of the page where the Widget should display.
Tile Widget
Crafted to seamlessly integrate with the web interface, the Tile Widget is a compact representation of Ideanote's powerful platform. It offers your audience a concise and engaging interface to pitch their ingenious thoughts and kickstart transformative discussions.
Eager to experience the Tile Widget? We've embedded an interactive Tile Widget right here in the Help Article.
Embed a Tile Widget
Tile Widgets are embedded via embed codes (using an iFrame) making it easy for users to engage without leaving your website or platform.
To share, generate your Tile Widget, retrieve the embed code, and place the code in your page's HTML where you want your idea collection widget to appear.
Tile Widgets can be embedded as interactive experiences in most common websites. Popular ways of embedding include adding it to website sidebars, integrating into blog posts, or showcasing in digital newsletters.

- Go to the Idea Collection
- Click the Share button in the top right corner
- Click on the Widgets option
- Click Add button
- Choose Tile
- Click Setup
- Click Copy Code to save the code to your clipboard
- Paste the code on the HTML of the page where the Widget should display.



