Dynamic Variables
Dynamic Variables in Ideanote act as a seamless connector, linking your data with the content of your emails or specific fields.
Dynamic Variables are simple, plain text language that’s placed between sets of double braces {{ }}, also called a mustache. It’s made up "entities" like sessionUser or workspace (the pieces of data you wish to display) and attributes, separated by a dot.
You can use Dynamic Variables in parts of the interface and in automations to power real-time data enriched experiences.
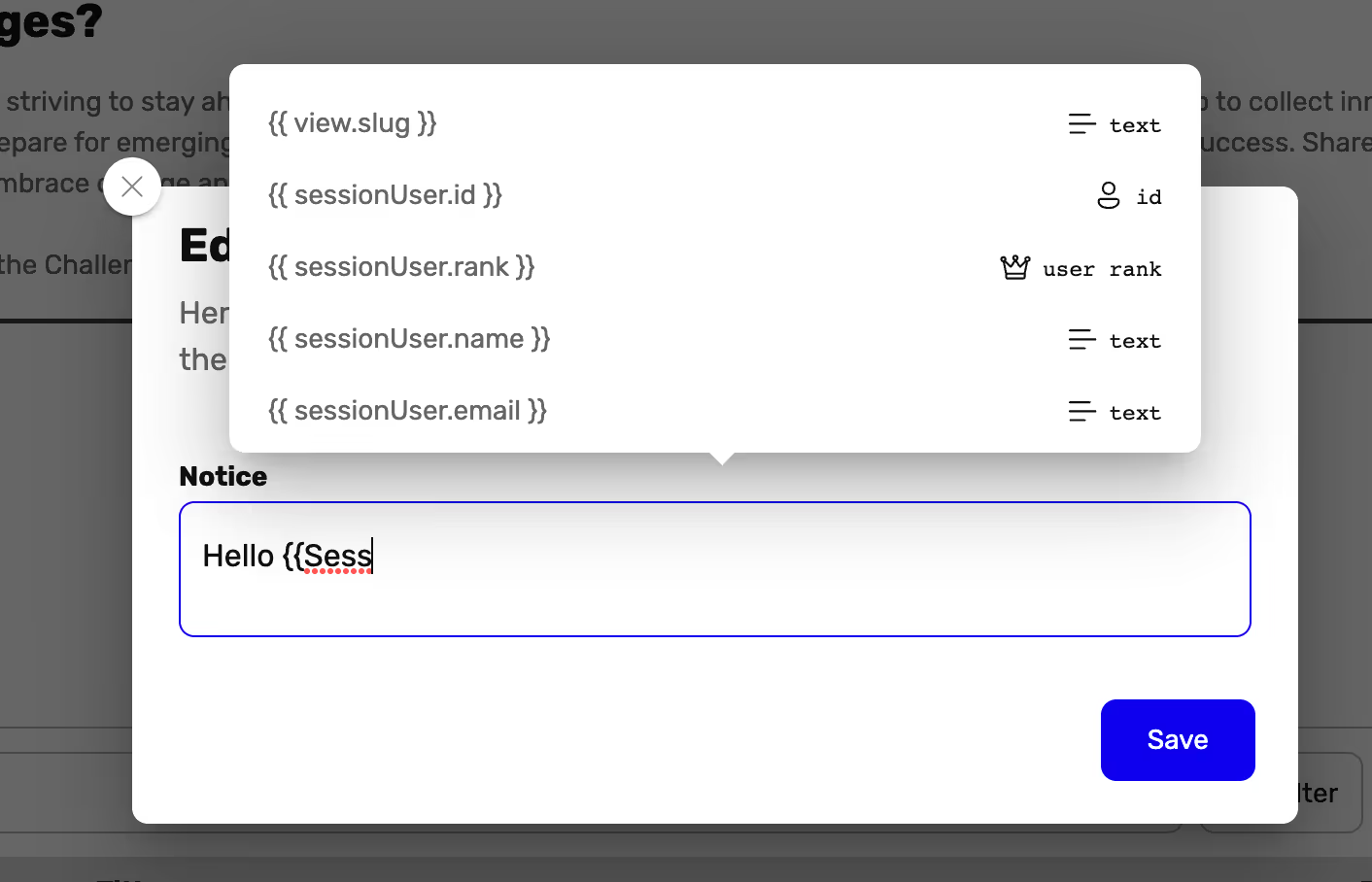
In the interface you can e.g. use "Hello {{ sessionUser.name }}!" in a Form Field description or a View notice to greet a visiting user by their name. Just try typing in any part of the interface {{ to see which Dynamic Variables are available.
Similarily, within Ideanote automations you can use a wide range of Dynamic Variables depending on the entities you are working with. For example, when working with a comment you'll be able to use e.g. {{ comment.text }} in parts of the automation that let you enter Dynamic Variables. Great use-cases here are using them in Emails, Notifications and Webhook actions.

This is an advanced functionality that require some technical know-how.

Ideas
Examples of useful Dynamic Variables for ideas:
- idea.friendlyId: A short, simple ID for the idea that is unique within the workspace
- idea.url.full: The full URL to the idea
- idea.phase.name: The name of the phase the idea is currently placed within
- idea.owner.name: The name of the person who created the idea
- idea.status.title: The title of the status the idea currently has
- idea.submittedAt: The timestamp at which the idea was created
- idea.stats.comments: The number of comments the idea has
- idea.stats.likes.total: The number of likes the idea has in total
- idea.stats.totalAvgRating: The combined total average rating the idea has
- idea.field.<UUID>.value: The user-submitted value for the form field with the relevant UUID on the idea.
Idea Collections
Examples of useful Dynamic Variable for Idea Collections:
- ideaCollection.title: The title of the idea collection
- ideaCollection.question: The question of the idea collection
- ideaCollection.details: The description of the idea collection
- ideaCollection.status: The status of the idea collection, which is either 'PENDING', 'ACTIVE', or 'ENDED'
- ideaCollection.friendlyId: A short, simple ID for the idea collection that is unique within the workspace
- ideaCollection.goal.title: The title of the goal for the idea collection
- ideaCollection.url.full: The full URL to the idea collection
- ideaCollection.owner.name: The name of the person who created the idea collection
- ideaCollection.stats.ideas.total: The total number of the ideas within the idea collection
If you are wondering which Dynamic Variables are available to you in any given context, just start typing curly braces {{ and see a searchable list of options.



